271 – WordPress Mega Menus
Announcements
- WooCommerce App is now free in the iTunes App Store
- WordPress 4.4.2 Security Release
Is there a plugin for that?
With more than 50,000 plugins in the WordPress repository, it’s hard to find the perfect one. Each week, I will highlight an interesting plugin form the repository.
For more great plugins, download my 50 Most Useful Plugins eBook.
My Calendar is an accessible WordPress event calendar plugin. Show events from multiple calendars on pages, in posts, or in widgets.
WordPress Mega Menus
Mega menus are the new trend for WordPress websites.
What are mega menus?
They are menus that are drop down menus that have ‘rich text’ and are powered by widgets.
The two we will explore today are Storefront Mega Menus and UberMenu.
Mega menus are cool in the fact that you can help your visitors find what they are looking for much easier with less clicking.
Even though they look complex, each mega menu is simply a new area to add widgets.
Here’s the Storefront Mega Menus in action:

Thank You!
Thank you to those who use my affiliate links. As you know I make a small commission when someone uses my link and I want to say thank you to the following people. For all my recommended resources, go to my Resources Page
Thank you to those who have used my affiliate link to Hover Domains. They are the best place to purchase domains because it is so simple and they don’t try to upsell you. Plus if you use my link, you’ll save $2 off the cost of a domain.
One Last Thing
I'm excited to share that I've started compiling tips on how to manage your time throughout the day and I'll be sharing this information soon 🙂
Call To Action
- Update your WordPress site to 4.4.2!
Full Transcript
Business Transcription is provided by GMR Transcription.On today’s episode, we talk about WordPress mega menus, right here on your website engineer podcast episode number 271. Hello everybody. Welcome back to another episode of your website engineer podcast. My name is Dustin and it is February 2016. It is snowing here in Ohio, and just over all, just kind of a chilly day, and so, today I thought, well, might as well stay inside and record a WordPress podcast, like I do every single week, and today, as I was rooting through and trying to come up with some ideas, this was actually one – a topic that came from a listener that responded to an email and was just wondering a little bit more about mega menus and to talk about that. We’re gonna dive into that, in just a little bit, but as you know, we’ll start off with the announcements.
There are two pieces of announcements, or two pieces of information that I want to share with you, by way of announcements today. The first one was something that I should have talked about last week, but it like just snuck under my radar and I didn’t see it until after I had recorded, and then, I didn’t get around to – I didn’t feel like re-recording parts of it to tell you about it, but you’ve probably seen that WordPress maintenance and security release 4.4.2 came out. This came out on February 2nd, so it’s been about a week ago. It is a secured release for all previous versions, and it’s strongly encouraged that you update your sites immediately. It basically – WordPress 4.4.1 was infected by two security issues, and so, those two things have been fixed. There were a handful of other things, 17 bugs from 4.4 and 4.1 that were all fixed, as well.
You’ve probably – your website, actually, probably already updated. I know that almost all of mine did, because they have the small security updates turned on by auto default. They’ll just automatically update to those point releases, but if you haven’t had a chance to update those, be sure to do that this week. That is your [inaudible] [00:01:43] this week called action. Go ahead and update to WordPress 4.4.2. The other announcement that I want to share with you today is the WooCommerce app. There’s a WooCommerce app for IOS in the, obviously, the IOS store, in the app store, and it has gone free. It used to be $4.99 for the app, and now, you can connect that to your WordPress site that’s running WooCommerce, and you can actually start using it to like manage your store, and see things on the go. It’s kind of a neat way to get in there.
You can see like some of your orders. You can see all the stuff that you normally would within a WordPress dashboard, and it may just be easier to do it on your phone, or maybe you want to be able to approve payments, or approve different purchases and what not, from your phone, when you’re out and about, so you can go ahead and use that app. There will be a link in the show notes for both of those things, for episode number 271. Now, I also want to highlight a plug-in this week, and there’s always plug-ins to highlight, with more than 42,000 plug-ins on the WordPress repository. My goal each week is to highlight a plug-in that you may not have heard about, or maybe don’t have any use for, but this is one, today, that I wanted to share. This one is called my calendar.
It creates an accessible WordPress events calendar, and you can show events from multiple calendars on pages, or posts, or in widgets, and so, this one’s kind of neat. It gives you the ability. There’s a free version, and then, there’s a paid version that you can go ahead and get a few more additional features, but this gives you the ability – it’s almost like a Google calendar that you can embed, but it runs off a custom post type that is inside your WordPress dashboard, so you can go in and you can add different events, and what not, and you can show like either calendar grid, or like a list view. You can show events on monthly, or weekly, or daily views. There’s widgets to do today’s events, or upcoming events. You can do all kinds of customizations to the templates.
You can limit views by categories. You can – you know there’s just – it’s got a lot of really cool things that you can do, and it is – it’s a plug-in that’s gotten more than 40,000 active installs, and so, it’s definitely one that if you need a plug-in, you need the ability to display certain data, or say that these are my upcoming events, this is something that I would definitely look at. From the screenshots in the plug-in, it looks like there’s some really cool customizations that you can do. With just a little bit of CSS, you can like generate a category key, so you can show like on your calendar like oh well this is a general type meeting, or this is a sporting event, or this is a concert or whatever that is, or whatever that looks like. You can do all of this with this plug-in, and again, that plug-in is called my calendar, and you can find that just by searching my calendar on the WordPress repository, or you can find it in the links for episode number 271.
Today, we’re gonna talk about mega menus, and mega menus is kind of a new concept, to me, but it’s kind of taken the WordPress space by storm. I’m starting to see a lot more websites that are using mega menus, and using them well. There was a – like I said, or at the top of the show, there was a listener that wrote in and said he was interested in learning a little bit more about mega menus and different ways to use them, and things like that. I found two plug-ins that we’re gonna talk about today. One is by Woo Themes and can only be used with the storefront theme, but that is like – so that’s one of the plug-ins we’ll talk about, and the other one is one that’s featured on themeforest.net.
You can run this is and add this to any WordPress site, but let me first dive in to talk about what mega menus are. They are, basically, the menu – a drop down menu, if you will that is very much loaded with rich text. It’s loaded with lots of information, and they’re just – I mean it’s honestly just really, really cool. I can’t really describe it any other way, but there are some really cool things with mega menus, so think about your normal menu that runs across the top of a website. It may say home, about, contact, you know all these different things, but – or maybe a blog post, or different things. Well, say for example, you add a mega menu and under the about page, when you hover over that, you can have this big wide menu that comes up, and maybe has four columns in it, and then, each column has like – maybe you could put a picture at the top, and so, this is like the president of the company, the vice president, the some chair person, and the janitor, or whatever.
You can do all of these things, and then, you can have a little brief bios right underneath the about, and then, click here for more information, to actually take you to the about page. Something along those lines. Another good example would be – and this one works really well with the storefront mega menus with WooCommerce. You can have a mega menu that you setup that when you hover over shop, it can have a few different columns, and maybe you have like all of the products in a certain category listed in one place. Maybe you have like your featured on sale products right there. You can do a lot of really neat things, and basically, what you’re doing is you’re giving your audience a visual and opportunities to see things and experience things before like clicking on 100 menu items.
In the past, you know you may – maybe under your shop theme you could say like – under your shop menu item you would have like the widget A, or widgets cool things, and something else. Like three different products. Well, if you don’t know which products you’re actually looking for – like it could be difficult. Someone might click on widgets, and then, oh that’s not it. Maybe they’ll click on – you know this product type category, or things like that. Here, you have the ability to add like – you can add images. You could add more descriptions. It’s really like – it’s a mega menu, if you will. Like I’ll put a screenshot, if I can, in as part of the cover art for this episode, but it basically is a big wide thing that normally has multiple columns, and you can have the ability to really create an experience that’s really, really cool.
Now, let’s first talk about the storefront mega menus, and of course, this is by Woo Themes. This is the one that I have the most experience with, because I’ve used it and I’ve troubleshot things for customers before, but I really like this one, because you build a menu like you normally would. You would build your menu with home, cart, checkout, shop, things like that, and then, what you do is you can – you have to add the menu to your location, whether it be in the header, the footer, whatever your theme calls for. That’s pretty simple, and then, once you’ve got all your menu items, then, you can configure the mega menu section. In this example, we will add a mega menu under the word shop, so we’ve got like home, about, shop, and contact.
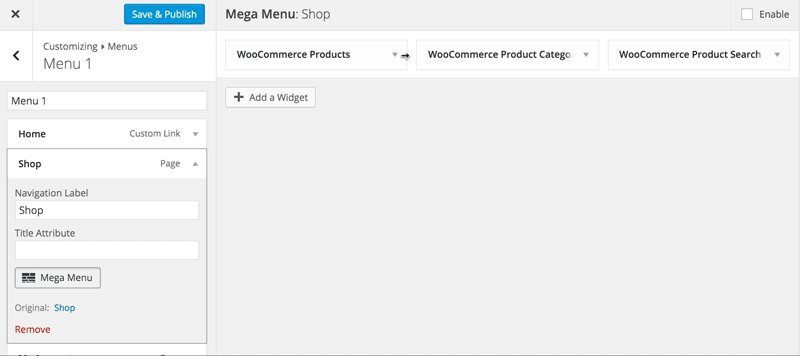
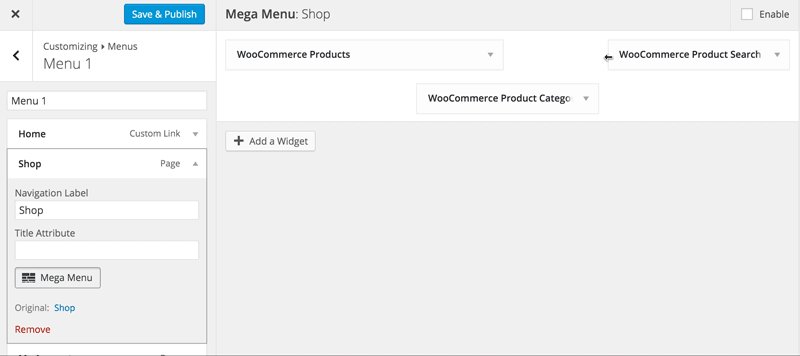
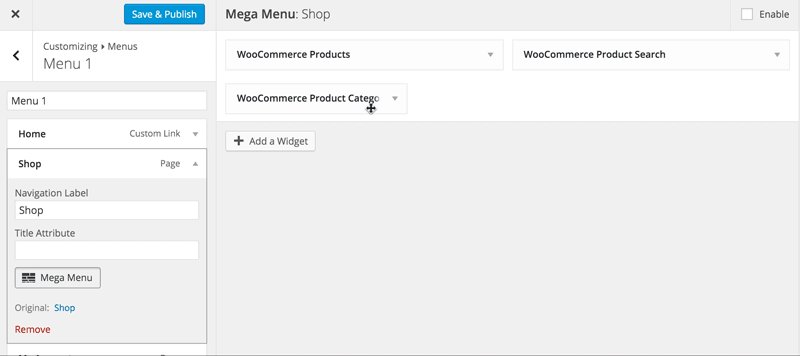
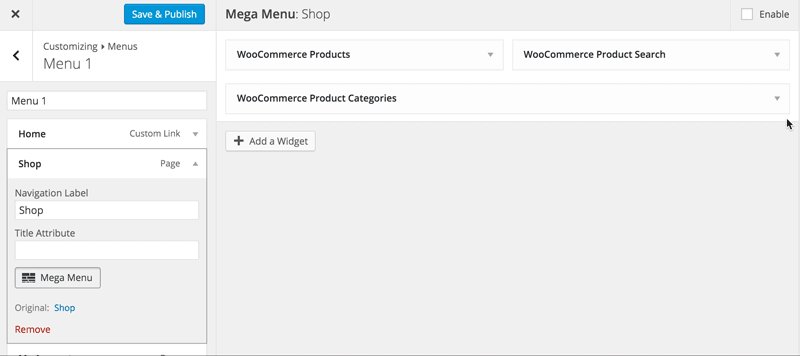
That’s gonna be our menu that we’re working on, and using this mega menus, in the customizer under the menu section, so I know this is hard and confusing to listen to, but you know you go to appearance, and then, you go to customize, and then, you go to the menu section and you start customizing your menus. That’s when you drag in, and organize, and re-organize what your menu actually looks like. Well, when you have storefront mega menus installed, there’s a button that appears underneath the shop, like when you expand the shop menu item, and there’s a button that just says mega menus. When you click on that, it expands out this whole new section, and this new section gives you the ability to add widgets. You can add widgets, and you can – like, so say maybe you want to add your products.
You add the widget that brings in all the products. Maybe you add in the widget that shows things that are on sale. Maybe you pull in the widget that has product categories, or product search, or maybe you want to showcase an image of a product. You can do all of this, and it’s just like a regular widget area, so it’s basically turning a menu drop down area into a widgetized area. It’s really pretty neat. The cool part about how the mega menus work on WooCommerce is – or with storefront, is these widget areas have the ability to expand and shrink by clicking and dragging them. You know, normally, when you move around widgets, and what not, they’re kind of a standard size, but since this panel is very wide, when you start adding this mega menu, like it comes with a default size, and the default size makes it for four columns for your mega menu, but maybe you only need three columns, so you grab the edge of one of these little widgets and you just drag it so there’s only three of them will fit wide.
Maybe you have them two columns, or maybe you want one big full column, and then, you want more information down below. I’ll put a link in the show notes, or with kind of an animated image of kind of showing how this works, because it is really, really cool, and I think it would be – it makes it super easy, and I kind of wish that you could do this with widgets, and widget areas. This would make so much since when you build a widget for a footer. Instead of having like widget area one, widget area two, widget area three, and widget area four, like it’d be so cool if you could just like drag and make these widget areas bigger. Again, this is very hard to understand like audibly, but the thing is you’re basically pulling in any widget that you want, so you could even pull in like a podcast – some sort of podcast player that’s a widget.
You can pull this in and put it as part of your menu option, so it’s really pretty neat. It’s a cool thing, and you can customize these with different classes, so if you wanted to do some special class, you could that, as well, with these mega menus. The storefront mega menus, like I said, it only works with the free storefront theme from WooCommerce, or woo themes, and the plug-in runs $39.00 for a year for that plug-in. The other one that I want to talk about is one that’s called UberMenu and you can find out more over at wpmegamenu.com, and this one is a little less expensive. It’s found on ThemeForest. It’s $19.00 for the license. It seems to work on all themes.
Again, there may be some themes that have some issues with them, but if you go to wpmegamenus.com, there are some really neat things that you can – like you can just test out what these things look like, and so, some of these examples that I want to share with you are – if the – one of the tabs is called the advanced tab, and I could see this working perfectly for a contact tab that instead of taking your customer, or your user, to a contact page, this one comes up with a screenshot on the left hand side has a Google map embedded, and then, on the right hand side it’s just name, email address, and use the form. You can send it right from a menu item, which is pretty cool.
There’s one that’s called images, and so, the image mega menu has four columns with four different images, and so, you can go and you can navigate whether you want to look at Yosemite National Park, or some of these other places that this menu is take – like if you – maybe you have a website and you have like four distinct products, or four distinct areas, and you can highlight those in this case where people can see actual images, which are pretty cool. The mega menu is really neat. It shows one, two, three, four, five different columns. This also has the icon fonts built right in. There’s more than 50 icon fonts that you can add right off the bat, which makes it pretty nice and works pretty easily. You can do all – you can do the regular type menu items. You know you can have a drop down go down one level, and then, out to the right, or out to the left.
You can do a mega menu that goes out to the right, or out to the left, depending – it’s really cool, and it’s kind of up to what your mind can imagine. You can do menu items within the mega menu. I think it’s just a good way to get more information to our visitors to our website without them having to click on anything. The way that these menus are working on the demo over at wpmegamenu.com is you just hover over the menu item, so I’m not actually even clicking on anything, and I can see these – I can just see the extra components of this mega menu, so imagine this huge rich text area that you have that’s the width of your menu, and you can have all kinds of information there, so you can make sure that your customers, your visitors, the people that are navigating your site can get to the right area of your site quickly and easily without having to click a lot of buttons.
The more that I think about this, the more that I kind of look through the wpmegamenus and look at it, the more excited that I am to like hey, how could I redo yourwebsiteengineer.com to make it easier for people to navigate to find the resources, the videos, the tutorials, all the things they’re looking for. Like I can totally see like a podcast drop down, and then, maybe having different categories, or maybe having – like there’s just so many possibilities, and so many different things that you can do to help people find the information that they need. Both of these are completely optimized for mobile, so even though they have these dynamic, huge, nice looking menus, like they all look really good on mobile. They can shrink down and they can be sized properly.
The wpmegamenus also has the ability for you to create your own breakpoint, so you can say exactly what size you want your menu to stop display mega menus, or shrink them down and to resize them so it works really, really well. Anything else that I want to share. The wpmegamenus also has the ability to customize the color, and you can do all of that within the widget itself, within the customization settings for the menu. Anything else, you can do tab submenus. You’ve got all the icons, like I said. It just works really, really well. It feels like part of WordPress. It feels like it’s kind of just built right in. It’s got tons of features. The feature list is way, way too long to even talk about, but if you’re interested, I’d highly recommend checking that out. Again, the license for this is only $19.00.
It’s pretty inexpensive and it comes from theme – or it’s on codecanyon.net, and so, that’s the same folks that run themeforest.net and a bunch of the other places that are online. It just looks really good, and it’s definitely something that I’m considering to add to yourwebsiteengineer.com, so that’s what I want to share with you today. That’s kind of the basis of the conversation, and I hope that you can see some value, or at least hear some value in adding these mega menus to your website to just give it a more rich and an easier way for people to find information across your website. Let’s see. What else? Today – oh. I also wanted to tell you about – or I just want to thank those who have been using my affiliate link for hover.com.
Hover is the best place to find domain names. It feels like it’s more expensive when you buy a domain name for $15.00, but you’re actually getting the privacy built in, so you – nobody’s gonna find out who owns what domain, and you also have the ability to – so that’s all free, and it’s so easy to setup. There’s no like up sells, and it is my number one place for finding domains, and if you use the link, yourwebsiteengineer.com/hover, you will actually get $2.00 off a domain, so it makes it $13.00, and so, that’s a win for you and for me. If you’re interested, or if you have a domain name that’s coming up as expiring soon, like if you move it to Hover, it will automatically when you move it will automatically renew for another year.
They’ll add an additional year on to your registration, so even if you have six months left of your registration, you want to move it to Hover, it’ll add plus one year to that, so then, you’ll have one year and six months. Hover is just my all time favorite place. I’ve got dozens of domain names over there. Oh, and one other cool benefit with that is if you do have a lot, I think everyone over 10, there’s like these buckets that – so like every domain that’s over 10 domains, I save you know 25 cents, or 50 cents per renewal every single year, so the more domains that you have, the more you can save. That’s what I wanted to share with you today. Let’s go ahead and start the music and get out of here, so mega menus that’s new, and big, and really something that I’m excited about these days.
Another thing that I’m excited about is like I’m starting to compile all the things that helps me be productive as a stay at home person that has critical deadline – I don’t have critical deadlines. I have a lot of deadlines with work, and how do I stay focused, and how I work. I’m gonna start sharing that kind of stuff in my email newsletter. You can sign up over at yourwebsiteengineer.com. Yeah, so that’s something else that I’m branching out to. That’s all.




Thanks so much for the shout-out, Dustin! Don’t hesitate to get in touch if you have any questions about using UberMenu or creating some cool layouts with it 🙂
Feb 12, 2016Hello, i think you should try this plugin is much easy thank storefront mega menus https://wordpress.org/plugins/quadmenu-storefront
Apr 4, 2018